気軽に電子工作が楽しめる小型コンピュータ Raspberry Pi(略してラズパイ)。プログラミングの勉強や自作IoTを簡単に実施できるデバイスです。
ラズパイの電子工作で何かできないかと模索しているときに出会ったのが、WAVESHARE社から発売されている透明OLEDディスプレイ。このディスプレイは背景が透けており、表示する文字や画像が浮き出て見えるのが特徴です。
OLEDとはOrganic Light Emitting Diodeの略で、電気を流すと自身で発光する素子のことです。
本記事では、ラズパイを用いWAVESHARE社より発売されている1.51インチの透明ディスプレイモジュールへの文字・画像の表示方法に関して解説していきます。
※ラズパイの初期設定が完了していることを前提にしています。
※私は Raspberry Pi 3 Model B+ を使用しています。
目次
1. OLEDとは?
冒頭でもお話しましたが、OLEDとはOrganic Light Emitting Diode(有機発光ダイオード)の略で電気を流すと自身で発光する素子のことです。
OLEDを用いたディスプレイは液晶ディスプレイとは異なり背面からライトを照射する必要がないため省スペース・軽量化が見込めるモジュールとして、現在では様々な製品で活用されています。
2. WAVESHARE社製 透明OLEDディスプレイモジュール
使用するデバイスの詳細を見ていきましょう!
WAVESHARE社製の透明OLEDディスプレイモジュールです。SSD1309コントローラーが同梱されているものを購入しました。
準備するものは本モジュールとラズパイ本体、電源ケーブルのみです。
| 項目 | 内容 |
|---|---|
| 動作電圧 | 5 / 3.3 [V] |
| 通信インターフェイス | SPI / I2C |
| コントローラー | SSD1309 |
| 解像度 | 128 × 64 |
| ディスプレイサイズ | 35.05 × 15.32 [mm] |
| ピクセルサイズ | 0.254 × 0.254 [mm] |
| ボードサイズ | 41 × 22.5 [mm] |
| ディスプレイカラー | Light Blue |
3. セットアップ
ハードウェア・ソフトウェアのセットアップを行います。
3.1. ラズパイとディスプレイモジュールの接続
ラズパイのGPIOとコントローラー(SSD1309)を下記メーカー公式ページに従いハーネスで接続します。
WAVESHARE社 1.51インチOLEDディスプレイモジュール公式
1.51inch Transparent OLED – Waveshare Wiki
本モジュールはSPIとI2Cの通信規格に対応していますが、今回はSPI通信を用います。
コントローラー(SSD1309)とディスプレイを接続します。

これでハードウェアの準備は完了です。
3.2. SPIインターフェイス有効化
次にソフトウェアの準備をします。
まず、SPI通信を用いてOLEDモジュールに文字や画像を表示するため、ラズパイ側でSPIインターフェイスを有効化する必要があります。
下記手順に従い、ラズパイのSPIインターフェイスを有効にしてください。
ターミナルより下記コマンドを実行します。
sudo raspi-configコンフィギュレーション設定画面が表示されるので、「Interfacing Options」→「SPI」の順に選択します。
“Would you like the SPI interface to be enable”と表示されるため、「<Yes>」を選択します。
下記コマンドを実行し、ラズパイを再起動します。
sudo reboot3.3. 各ライプラリインストール
ディスプレイに文字・画像を表示させるために必要なライブラリをインストールしていきます。
基本的に上から順にインストールすれば問題ありません。
wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz
tar zxvf bcm2835-1.71.tar.gz
cd bcm2835-1.71/
sudo ./configure && sudo make && sudo make check && sudo make installsudo apt-get install wiringpi
wget https://project-downloads.drogon.net/wiringpi-latest.deb
sudo dpkg -i wiringpi-latest.deb
gpio -v
# バージョンが最新ではない場合、下記を実行してくだい.
git clone https://github.com/WiringPi/WiringPi
cd WiringPi
./build
gpio -vsudo apt-get update
sudo apt-get install python3-pip
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo pip3 install RPi.GPIO
sudo pip3 install spidev4. 動作確認
OLEDモジュールはサンプルプログラムが展開されているため、初回の動作確認はサンプルプログラムを用いて実施すると良いと思います。
下記コマンドを実行し、サンプルプログラムを動作させます。
# ダウンロード.
sudo apt-get install p7zip-full
sudo wget https://files.waveshare.com/upload/2/2c/OLED_Module_Code.7z
7z x OLED_Module_Code.7z -O./OLED_Module_Code
cd OLED_Module_Code/RaspberryPi
# --- C codes ---.
de c
sudo make clean
sudo make -j 8
# 1.5inchi OLEDModule..
sudo ./main 1.51
# --- Python codes ---.
cd python/examples
sudo python OLED_1in51_test.py私はPython3で実行しましたので サンプルプログラム OLED_1in51_test.py で動作確認をしました。(下記コマンドを実行)
sudo python OLED_1in51_test.py正常に動作した場合、下記画像がディスプレイに表示されます。

5. シンくまブログを表示させてみた
前項までがOLEDモジュールへ文字・画像を表示させる流れです。
環境準備ができたので、シンくまブログのロゴとデバイス情報をOLEDモジュールに表示してみましょう!
5.1. ブログロゴ画像の作成
まずは、表示するロゴ画像の作成!
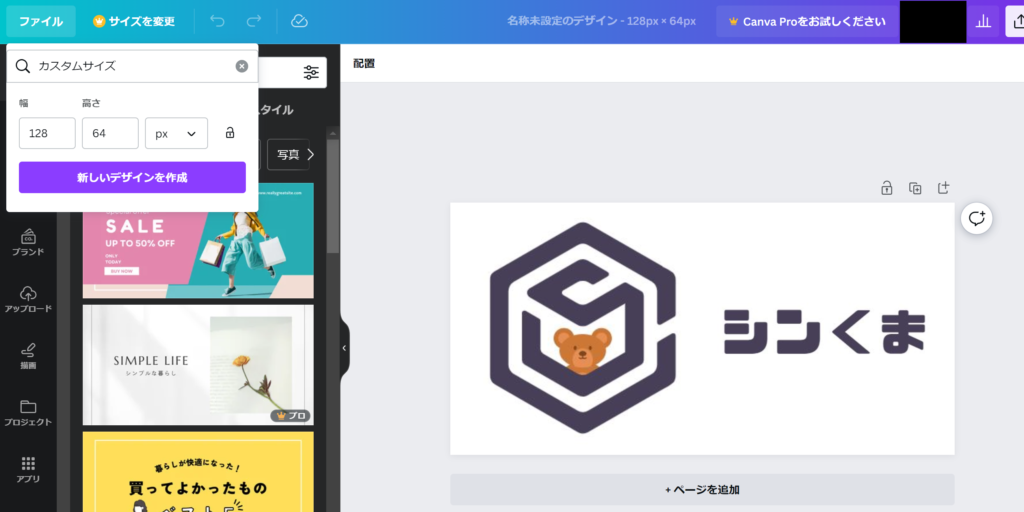
1.51inch Transparent OLED の解像度は 128×64 なので、Canva( ファイル ⇒ 新しいデザインを作成 ⇒ カスタムサイズ )で同ピクセルの.bmp画像を作成します。

作成した画像がこちら。

5.2. プログラムの作成
作成したブログロゴ画像を読み込み、OLEDモジュールに表示するプログラムを見ていきます。
今回、それだけでは物足りないためラズパイのデバイス情報をリアルタイムに表示する機能も付けてみました。
※尚、本ブログ記載のプログラムを実行、又は再利用する場合は自己責任でお願いします。
#!/usr/bin/python
# -*- coding:utf-8 -*-
import sys
import os
picdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(__file__))), 'pic')
libdir = os.path.join(os.path.dirname(os.path.dirname(os.path.realpath(__file__))), 'lib')
if os.path.exists(libdir):
sys.path.append(libdir)
# for OLED.
import logging
import time
import traceback
from waveshare_OLED import OLED_1in51
from PIL import Image,ImageDraw,ImageFont
logging.basicConfig(level=logging.DEBUG)
# for DeviceInfo.
import subprocess
from datetime import datetime
# シェルコマンドを実行する関数
def run_shell_command(command_str):
proc = subprocess.run(command_str, shell=True, stdin=subprocess.PIPE, stdout=subprocess.PIPE, text=True)
result = proc.stdout.split("=")
return result[1].replace('\n', '')
try:
disp = OLED_1in51.OLED_1in51()
# Initialize library.
disp.Init()
disp.clear()
# disp LOGO.
image_logo = Image.new('1', (disp.width, disp.height), 255)
bmp = Image.open(os.path.join(picdir, 'logo.bmp'))
image_logo.paste(bmp, (0,0))
image_logo=image_logo.rotate(180)
disp.ShowImage(disp.getbuffer(image_logo))
time.sleep(2)
# font.
font1 = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 14)
# disp Device Infomation.
while True:
devinfo = Image.new('1', (disp.width, disp.height), "WHITE")
draw = ImageDraw.Draw(devinfo)
draw.line([(0,0),(127,0)], fill = 0)
draw.line([(0,0),(0,63)], fill = 0)
draw.line([(0,63),(127,63)], fill = 0)
draw.line([(127,0),(127,63)], fill = 0)
# Get Device Information.
temp = run_shell_command("vcgencmd measure_temp") # CPU温度
memory_cpu = run_shell_command("vcgencmd get_mem arm") # CPUのメモリ使用量
volts = run_shell_command("vcgencmd measure_volts") # CPU電圧
draw.text((20,2), temp, font = font1, fill = 0)
draw.text((20,22), memory_cpu, font = font1, fill = 0)
draw.text((20,44), volts, font = font1, fill = 0)
devinfo = devinfo.rotate(180)
disp.ShowImage(disp.getbuffer(devinfo))
time.sleep(1)
except IOError as e:
logging.info(e)
except KeyboardInterrupt:
logging.info("ctrl + c:")
OLED_1in51.config.module_exit()
exit()

①起動時、2秒間ロゴが表示
②温度・使用メモリ・電圧が1秒間隔で表示
6. まとめ
ラズパイにはライブラリも豊富なので、今回のような近未来感溢れるカッコイイディスプレイでも簡単に使用することができます。今回使用したモジュールは表示色がライトブルーである点においても、まさにSF映画を彷彿させる見栄えでもあります。
SNS上で映えること間違いなし。
将来的には、シンくまの有価証券含めた総資産をリアルタイムに参照できるようなデバイスに作り上げようと企んでいます。






コメント